Quét CSS: Một công cụ tiện lợi để kiểm tra và sao chép CSS trên Chrome.
Scan CSS là một tiện ích mở rộng miễn phí cho Chrome được phát triển bởi akshaymalik191 giúp đơn giản hóa quá trình kiểm tra và sao chép các thuộc tính CSS của các phần tử trên trang web. Với công cụ này, người dùng có thể dễ dàng kiểm tra và chỉnh sửa CSS trực tiếp trong trình duyệt mà không cần mở công cụ phát triển.
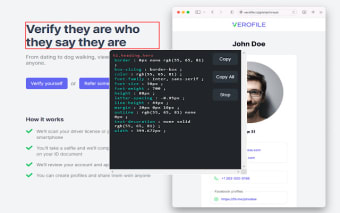
Để bắt đầu kiểm tra, chỉ cần nhấn 'alt + s'. Điều này sẽ kích hoạt tính năng quét, cho phép người dùng dễ dàng khám phá các thuộc tính CSS của bất kỳ phần tử nào trên trang web. Công cụ cung cấp một hiển thị rõ ràng và có tổ chức về các thuộc tính CSS, giúp người dùng dễ dàng nhận biết và hiểu các kiểu áp dụng.
Một trong những tính năng nổi bật của Scan CSS là khả năng sao chép các thuộc tính CSS. Bằng cách nhấp vào nút "Sao chép", người dùng có thể nhanh chóng sao chép các thuộc tính CSS của một phần tử cụ thể. Ngoài ra, nút "Sao chép Tất cả" cho phép người dùng sao chép không chỉ các thuộc tính CSS của phần tử đã chọn mà còn các thuộc tính của các phần tử con. Tính năng này đặc biệt hữu ích đối với những người cần nhanh chóng sao chép hoặc sửa đổi các kiểu CSS trên nhiều phần tử.
Tổng thể, Scan CSS là một công cụ quý giá cho các nhà phát triển web và nhà thiết kế muốn có một cách tiện lợi để kiểm tra và sao chép các thuộc tính CSS trực tiếp trong trình duyệt. Giao diện thân thiện với người dùng và chức năng trực quan của nó làm cho nó trở thành một tiện ích bắt buộc phải có đối với bất kỳ ai làm việc với CSS.